修复fonts.googleapis.com缓慢页面加载
修复fonts.googleapis.com缓慢页面加载
您是否曾因浏览器上的冻结网页在状态栏上显示“Waiting for fonts.googleapis.com”消息而感到沮丧? 本文试图解释“等待 fonts.googleapis.com”消息背后的根本原因以及修复它的方法,以便可以快速加载网页。 该消息将如下所示,您尝试打开的网页可能需要很长时间才能加载,或者有时根本无法加载。

显示“等待 fonts.googleapis.com”的浏览器消息
通常,该问题出现在 Google Chrome、Mozilla Firefox、Safari 和 Microsoft Edge 等浏览器中。
什么是 fonts.googleapis.com?
如果您对“fonts.googleapis.com”这个域感到好奇,请在浏览器窗口中打开它。 您将看到 404 not found 错误消息,因为这不是您可能认为的可访问域。

未找到来自 Google 字体服务器的错误
那这是什么? Google 提供了 650 多种免费字体系列,它们在创意通用许可下广泛用于网络。 为了动态访问这些字体,Google 提供了 API 服务,以便构建主题、插件或任何其他服务的开发人员可以使用 API 调用从 Google 的域(如 fonts.googleapis.com、googleusercontent.com 或 gstatic)下载所需的字体系列.com。 所有 Google 字体都可以在正式字体网站上查看。
谷歌字体和网页之间的关系
每当您查看使用任何 Google 字体的网页时,浏览器都会尝试从 Google 服务器下载所需的字体。 浏览器会在状态栏中显示一条消息“Waiting for fonts.googleapis.com”,直到字体完全加载到本地缓存。 API 请求使用网页 CSS 中的 标签发送。 您可以通过查看页面源来检查这一点。 例如,在 Google Chrome 中右键单击页面并单击查看页面源选项。
您将在网页的标题部分看到如下所示的元标记,表明该页面将从 Google 的服务器下载字体。

样式表链接到 Google 字体
详细了解如何在 Chrome、Safari 和 Firefox 中查看页面源代码。
为什么使用谷歌字体时页面加载速度很慢?
当页面使用 Google 字体时,浏览器会在呈现页面内容之前尝试将所有相关的字体文件下载到浏览器的缓存中。 这对于浏览器来说是必不可少的,这样文本才能以正确的字体显示。 浏览器第一次需要这些字体,初次下载后浏览器会缓存这些字体,避免每次下载相同的字体,从而提高页面加载速度。
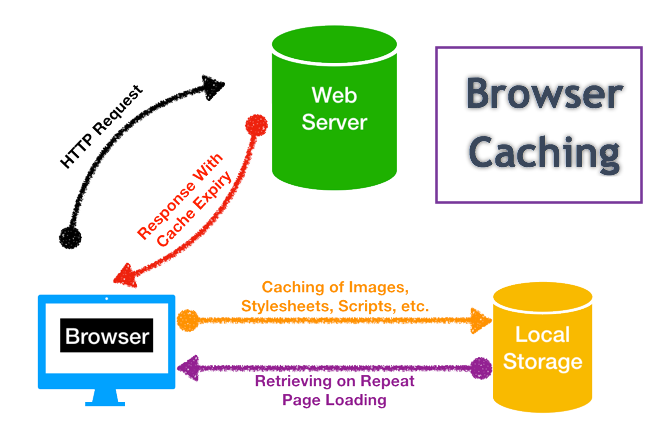
下图解释了浏览器缓存一般是如何工作的,并且 Google 字体在样式表部分下。

浏览器缓存如何工作?
尽管 Google 提供压缩字体文件以提高性能,但页面速度取决于呈现网页所需的字体文件数量。
每个网站都有一个基本主题和额外的插件或小部件。 假设站点的主题使用 Google 字体,并且站点上安装了五个不同的插件也使用不同的 Google 字体系列。 加载此站点的页面时,将调用 fonts.googleapis.com 域的 6 次,以便从 Google 服务器下载字体文件。 如果站点需要不同大小的字体,将会有额外的下载。 这就是在下载所有必需字体之前页面在浏览器中被触发的原因。
大多数浏览器(如 Google Chrome)仅在下载所需字体后才会显示页面内容。 因此,在浏览器完成字体下载之前,您可能看不到任何内容(Firefox 使用不同的方法,首先使用默认浏览器的字体显示内容,然后在下载所需的字体后渲染显示)。
除了字体下载之外,加载延迟可能还有其他原因,如下所示:
- 首次访问 – 每当页面第一次在浏览器上加载时,所有字体文件都将被下载并导致页面加载延迟。
- 插件和主题使用多种字体 – 如上所述,当网站上使用大量字体文件时,字体下载时间将大大增加。
- 清除浏览器缓存 – 如果您最近清除了浏览器的缓存,那么第一次加载页面需要一些时间。 某些浏览器(例如 Firefox)还可以选择在退出浏览器时清除缓存。 启用此选项将在您每次打开浏览器时下载字体文件并导致页面加载延迟。
- 浏览器插件/扩展 – 脚本拦截器或广告拦截器等浏览器插件也可能会延迟加载字体文件并导致请求超时。
- 更多 HTTP 请求 – 浏览器将从调用 Google 字体的页面对每个样式表发出单独的 HTTP 请求,这将延迟服务器的总响应时间。
- 阻止 Google 网站 – 一些国家/地区阻止包括字体下载在内的所有 Google 服务。 因此,调用 Google API 服务也将被本地 ISP 阻止,并导致页面在请求超时之前无法加载。 一旦请求超时,浏览器将使用样式表中定义的备用字体来显示内容。
如何修复 fonts.googleapis.com 问题?
以下是一些可用于快速加载页面的建议:
- 使用静态 DNS
- 在 hosts 文件中阻止 Google 字体
- 退出时禁用清除浏览器缓存
- 禁用浏览器扩展
- 重置浏览器和路由器
- 使用 VPN 或代理绕过封锁
- 停止在 Chrome 上加载页面
- 对于网站所有者
- 对于开发人员
- 隐私思想
1. 使用静态谷歌 DNS 服务器
默认情况下,所有浏览器都使用您的互联网服务提供商 (ISP) 提供的 DNS 设置。 由于缓存问题,这可能会导致页面加载缓慢。 克服这个问题的最佳解决方案是使用公共 DNS 服务器,如 Google 公共 DNS。 这将提高页面加载速度,因为字体已经缓存在 Google DNS 服务器中。
2. 使用 Hosts 文件阻止 fonts.googleapis.com
如果公共 DNS 不适合您,那么下一个选项是尝试阻止域“fonts.googleapis.com”。 这可以通过将“fonts.googleapis.com”域指向 PC 或 Mac 上可用的主机文件中的 localhost IP 地址来完成。 当您阻止 Google 字体时,浏览器将使用站点 CSS 中定义的备用字体或使用浏览器的默认字体。
在 hosts 文件中添加以下条目以分别阻止 IPv4 和 IPv6 的“fonts.googleapis.com”域:
::1 fonts.googleapis.com
3.退出时禁用清除浏览器缓存
某些浏览器提供了在您关闭浏览器时清除浏览历史记录的选项。 确保禁用“退出时清除历史记录和缓存”选项,以便浏览器在初始下载后使用缓存中的字体。 当网页再次需要相同的字体系列时,浏览器会使用缓存存储中的字体而不是调用 Google 服务器,从而更快地加载页面。
4.检查浏览器扩展
浏览器扩展也可能是阻止 Google 字体的原因。 当您在默认浏览器上安装了许多扩展程序时,请禁用所有扩展程序,尤其是广告拦截器之类的扩展程序。 如果问题得到解决,那么您可以再次启用并确定实际导致延迟的扩展。
您还可以使用自动禁用所有扩展程序的隐身/安全模式/私人模式。
5.重置浏览器和路由器
清除浏览器历史记录并尝试重新加载页面几次,这有时可能会有所帮助。 还可以尝试重新启动路由器以断开与网络的连接并重新加载页面。 如果似乎没有任何效果,请毫不犹豫地联系您的 ISP,并与他们澄清他们的站点是否有任何问题。
6. 被屏蔽的谷歌服务
像中国这样的许多国家封锁了包括“fonts.googleapis.com”在内的完整的谷歌服务。 尝试可靠的 VPN 或代理服务来绕过防火墙,这可能有助于更快地加载页面。 尽管其他 ISP 允许,但也可能只有您的 ISP 阻止 Google 字体。 如果您怀疑您的 ISP 存在问题,请尝试使用不同的网络打开页面并确认问题在整个网络中仍然存在,或者只有您的 ISP 存在此问题。
请记住使用 VyprVPN 或 ExpressVPN 等高级 VPN 服务,并避免使用不可靠的免费代理来保护您的浏览活动。
您还可以检查移动网络上的页面速度。 如果页面加载速度更快,那么您的 ISP 可能会导致问题。
7. 停止在 Chrome 上加载页面
当您在状态栏中看到“等待 fonts.googleapis.com”消息时,单击停止加载页面。 这将终止 API 调用,您将立即看到 Chrome 使用后备字体加载页面内容。 这仅适用于 Google Chrome,可能会影响内容的显示。

停止加载页面
8. 对于网站所有者
如果您是网站所有者,请使用主题和插件,它们使用通用字体而不是动态调用 Google 字体。 如果您无法避免这种情况,请确保使用较少数量的字体文件以减少下载文件的大小。
如果您使用的是 WordPress,即使是管理界面也使用 Google 字体,导致您在登录和使用仪表板上的其他功能时响应缓慢。 使用“禁用 Google 字体”之类的插件有助于在 WordPress 管理界面上禁用 Google 字体。
即使在停用后,某些插件和主题也可能使用样式表来调用 Google 字体。 您可能需要完全删除插件/主题才能解决此问题。
由于设置更改或添加了称为 Google 字体的新功能,更新插件或主题也可能使字体恢复原状。
9. 对于开发者
由于小字体问题可能会完全停止页面访问,我们建议开发人员在插件和主题上使用谷歌字体可选。 网站所有者可以决定选择通用字体系列或 Google 字体,并随时在选项之间切换。 另外一个好的做法是确保在更新到插件或主题的较新版本时不影响当前用户设置。
另一种方法是使用主题或插件包在本地下载和交付所需的 Google 字体。

下载谷歌字体
10. 使用谷歌字体时的隐私因素
除了页面加载缓慢的问题外,当浏览器发起对 fonts.googlepis.com、googleusercontent.com 或 gstatic.com 的 API 调用时,Google 还会收集字体使用数据。 每个 CSS 请求和字体文件下载都由 Google 记录并在 Google Fonts Analytics 站点中使用。 谷歌还将通过谷歌网络抓取找到哪些网站正在使用他们的字体,并使用这些数据来建立一个使用谷歌字体的网站数据库。 因此,如果您不希望 Google 使用您的网站数据,请禁用 Google 字体并使用通用字体。
总结
我们希望本文能够提供有关 Google 字体的见解,并帮助您更快地加载网页。 对于普通用户来说,很难控制设计部分。 如果没有解决方案,请联系网站所有者并通知该网站由于 Google 字体而无法加载。 网站所有者可能会在了解失去真实访问者的事实后更改为通用字体。
推荐:修复Google Drive在Windows上不同步的方法
[新春采购季]阿里云 服务器2核2G 61元起/年 点这里优惠购买
[新春采购季]腾讯云 云服务器2核2G 61起/年 点这里优惠购买
感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站。

本文为【软件乐园】原创文章
转载请附上原文链接:https://app.qiip.cc/archives/2072
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长删除处理。
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。

共有 0 条评论