如何使用Google Chrome浏览器截屏
如何使用Google Chrome浏览器截屏
当您想从 Firefox 迁移到 Chrome 时,您会注意到 Chrome 中缺少一项重要功能。 是的,这是直接从浏览器本身截取屏幕截图或捕获浏览器屏幕。 Firefox Quantum 具有出色且增强的屏幕捕获功能。 我们认为 Google 应该在更高版本的 Chrome 中提供同等功能。 到目前为止,除了按照这个技巧在 Chrome 中截屏之外,您别无直接选择。
如何在 Chrome 中捕获屏幕?
请按照以下说明操作,因为 Chrome 中没有直接选项。
- 打开您要截屏的网站。 转到“查看 > 开发人员 > 开发人员工具”。 在 Windows 上,您可以按 F12 打开开发者工具或按“Control + Shift + I”打开开发者工具部分。 在 Mac 上使用快捷键“Option + Command + I”。
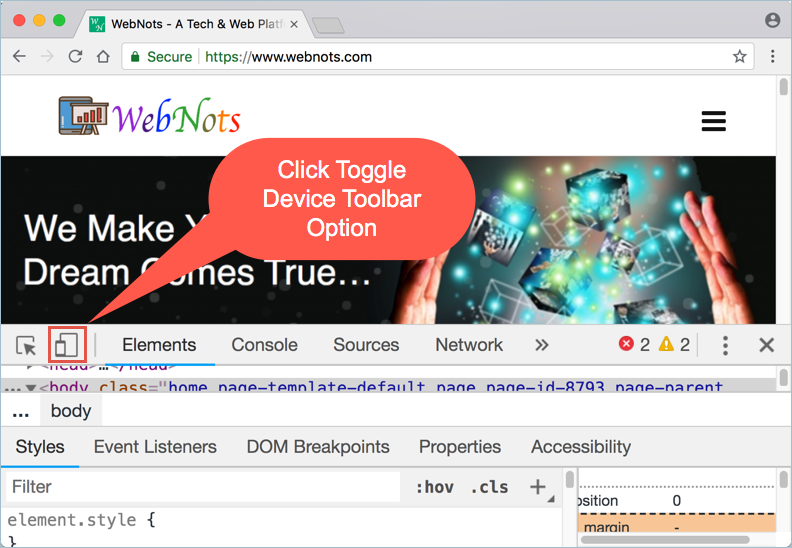
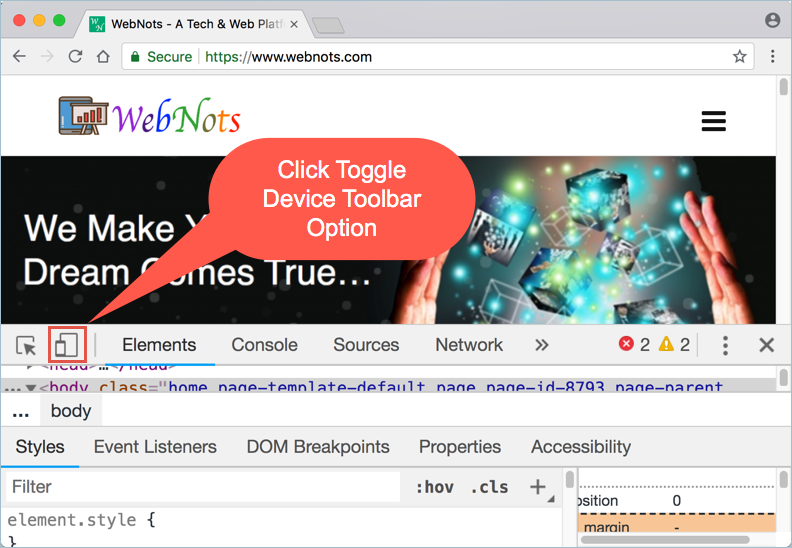
- 单击“切换设备工具栏”按钮以打开显示站点移动视图的响应模式选项。

打开 Chrome 开发者工具
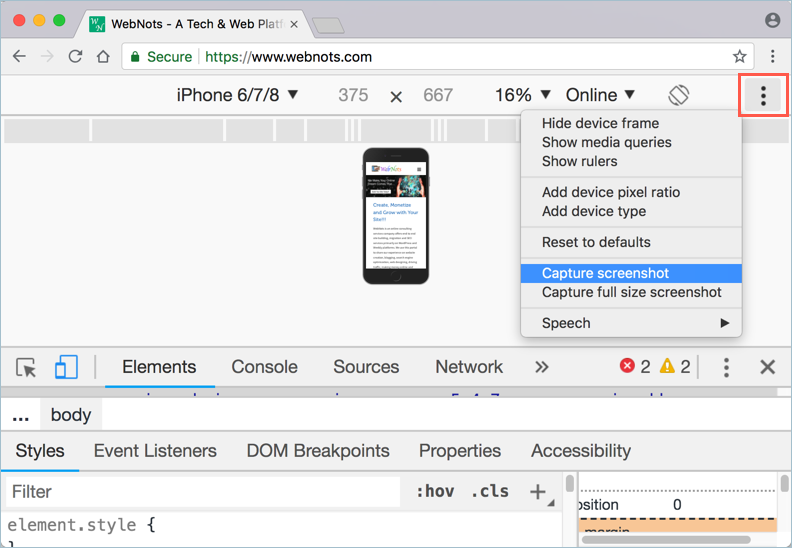
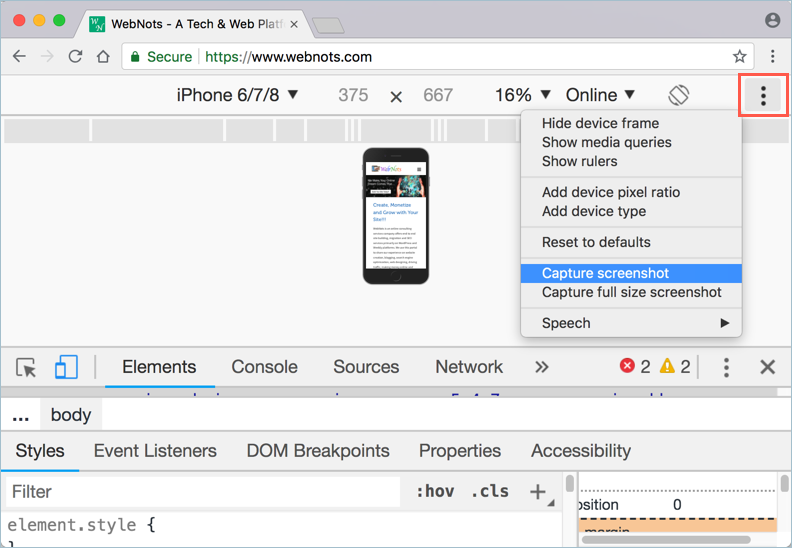
- 现在单击三个点按钮。 将有三个按钮,一个在地址栏旁边,第二个在地址栏下方,第三个在开发者工具部分。 您应该单击第二个按钮,如下所示。

转到开发人员工具设置
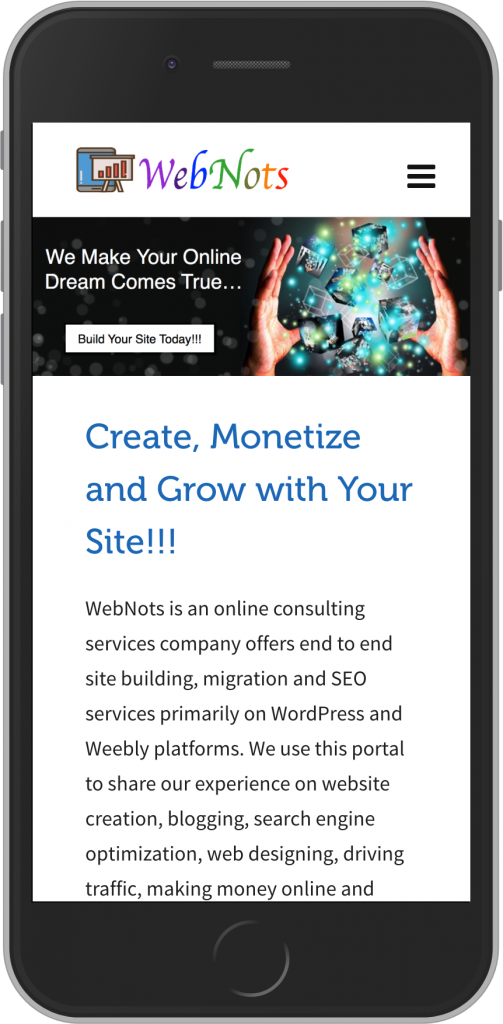
- 您将在菜单中看到两个选项——捕获屏幕截图和捕获全尺寸屏幕截图。 捕获屏幕截图选项允许您获取浏览器上显示的网站的可见部分。 单击该按钮可截取浏览器上可见内容的屏幕截图。 屏幕截图将立即下载并在您计算机上的下载文件夹中可用。 默认情况下,图像将采用 PNG 格式。

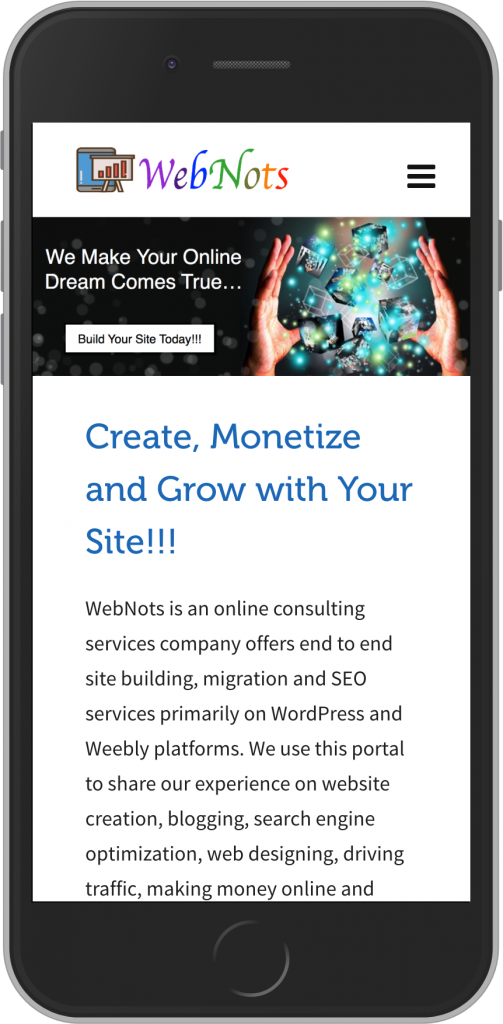
Chrome 屏幕截图示例
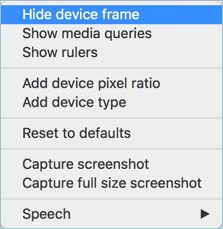
- 您可以选择任何可用的设备并使用 Chrome 屏幕截图选项轻松获取模型屏幕。 您还可以通过在菜单中选择显示/隐藏设备框架选项来切换设备框架。 当您隐藏框架时,相同的选项将显示为“显示设备框架”。

隐藏或显示设备框架
- 现在,单击“捕获全尺寸屏幕截图”以从上到下截取完整的网站屏幕截图。 此图像的大小将取决于网页的长度。 检查网站设计在不同设备上的对齐情况将非常有用。
- 在这两种情况下,屏幕截图都会以 PNG 图像文件的形式下载到您的“下载”文件夹中。
与 Firefox 相比的优势在于,您可以使用 iPhone 中的模型等设备框架截取屏幕截图。 您还可以使用任何标准或设置自定义尺寸并旋转设备框架以进行屏幕截图。
推荐:如何在Firefox中管理标签页?
当您想从 Firefox 迁移到 Chrome 时,您会注意到 Chrome 中缺少一项重要功能。 是的,这是直接从浏览器本身截取屏幕截图或捕获浏览器屏幕。 Firefox Quantum 具有出色且增强的屏幕捕获功能。 我们认为 Google 应该在更高版本的 Chrome 中提供同等功能。 到目前为止,除了按照这个技巧在 Chrome 中截屏之外,您别无直接选择。
如何在 Chrome 中捕获屏幕?
请按照以下说明操作,因为 Chrome 中没有直接选项。
- 打开您要截屏的网站。 转到“查看 > 开发人员 > 开发人员工具”。 在 Windows 上,您可以按 F12 打开开发者工具或按“Control + Shift + I”打开开发者工具部分。 在 Mac 上使用快捷键“Option + Command + I”。
- 单击“切换设备工具栏”按钮以打开显示站点移动视图的响应模式选项。

打开 Chrome 开发者工具
- 现在单击三个点按钮。 将有三个按钮,一个在地址栏旁边,第二个在地址栏下方,第三个在开发者工具部分。 您应该单击第二个按钮,如下所示。

转到开发人员工具设置
- 您将在菜单中看到两个选项——捕获屏幕截图和捕获全尺寸屏幕截图。 捕获屏幕截图选项允许您获取浏览器上显示的网站的可见部分。 单击该按钮可截取浏览器上可见内容的屏幕截图。 屏幕截图将立即下载并在您计算机上的下载文件夹中可用。 默认情况下,图像将采用 PNG 格式。

Chrome 屏幕截图示例
- 您可以选择任何可用的设备并使用 Chrome 屏幕截图选项轻松获取模型屏幕。 您还可以通过在菜单中选择显示/隐藏设备框架选项来切换设备框架。 当您隐藏框架时,相同的选项将显示为“显示设备框架”。

隐藏或显示设备框架
- 现在,单击“捕获全尺寸屏幕截图”以从上到下截取完整的网站屏幕截图。 此图像的大小将取决于网页的长度。 检查网站设计在不同设备上的对齐情况将非常有用。
- 在这两种情况下,屏幕截图都会以 PNG 图像文件的形式下载到您的“下载”文件夹中。
与 Firefox 相比的优势在于,您可以使用 iPhone 中的模型等设备框架截取屏幕截图。 您还可以使用任何标准或设置自定义尺寸并旋转设备框架以进行屏幕截图。
[新春采购季]京东云 服务器2核2G 51元起/年 点这里优惠购买
[新春采购季]阿里云 服务器2核2G 61元起/年 点这里优惠购买
[新春采购季]腾讯云 云服务器2核2G 61起/年 点这里优惠购买
感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站。

本文为【软件乐园】原创文章
转载请附上原文链接:https://app.qiip.cc/archives/2836
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长删除处理。
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
[新春采购季]阿里云 服务器2核2G 61元起/年 点这里优惠购买
[新春采购季]腾讯云 云服务器2核2G 61起/年 点这里优惠购买
感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站。

本文为【软件乐园】原创文章
转载请附上原文链接:https://app.qiip.cc/archives/2836
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长删除处理。
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END
二维码

共有 0 条评论