如何在谷歌浏览器中禁用保存密码提示
如何在谷歌浏览器中禁用保存密码提示
Google Chrome 提供了内置于浏览器中的强大密码管理器之一。 您可以使用保存的用户名和密码详细信息自动登录网站。 还可以在 Excel 文件中编辑和导出密码并找到弱密码以确保数据安全。 但是,有时您会对 Chrome 要求为每个网站保存密码感到恼火。 在本文中,我们将解释如何在 Google Chrome 中禁用密码保存。
推荐:如何修复Windows YouTube视频在Chrome滞后问题
默认谷歌浏览器行为
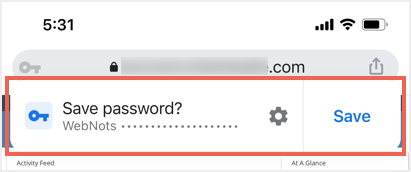
每当您使用密码登录网站时,谷歌浏览器默认会显示“保存密码?” 迅速的。 您可以通过单击任意位置来忽略提示以继续您的工作。 但是,钥匙图标仍会显示在浏览器地址栏的右侧。 您可以随时单击该钥匙图标以再次打开提示。

保存密码会有所帮助,当您尝试再次登录同一网站时,Chrome 会建议您使用该密码。 此外,您可以在登录 Google 帐户时同步密码,并通过登录同一个 Google 帐户在所有设备上访问它们。
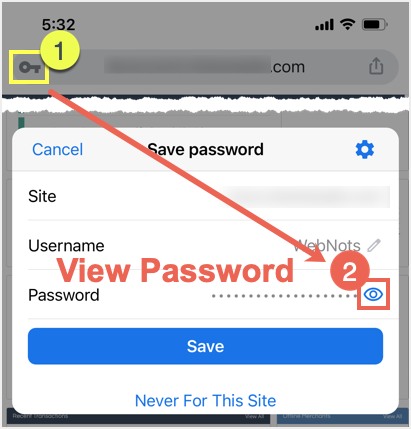
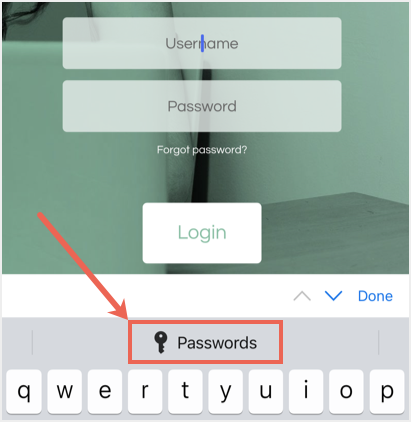
在移动应用上,Chrome 在登录网站时会显示类似的保存密码提示。

您还可以看到唯一不同的钥匙图标,因为它将显示在地址栏的左侧。

为什么保存密码提示可能会惹恼您?
虽然它看起来像是一个有用的功能,但这个提示和密码管理器存在一些问题。
- 您可能正在使用另一个 Chrome 扩展程序来管理您的所有密码,并希望禁用 Chrome 中的默认保存密码提示。
- 即使您忽略提示并且不想保存密码,每次登录网站时都会弹出它。
- 对于同一个网站,您可能有多个用户名和密码。 一般情况下,Chrome 会提示之前登录的用户名/密码。 如果您想每次都使用不同的帐户登录,则需要选择不同的用户名。
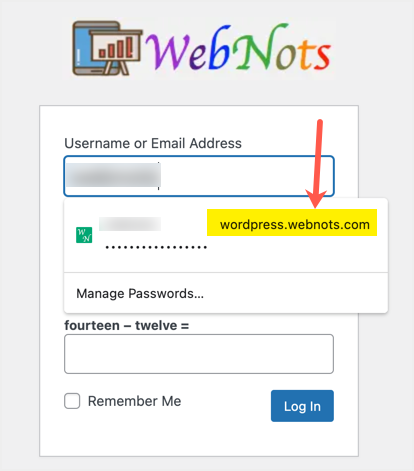
- 此外,处理子域和子目录很容易让您感到困惑。 例如,当您尝试登录主域时,Chrome 会建议来自子域的密码。

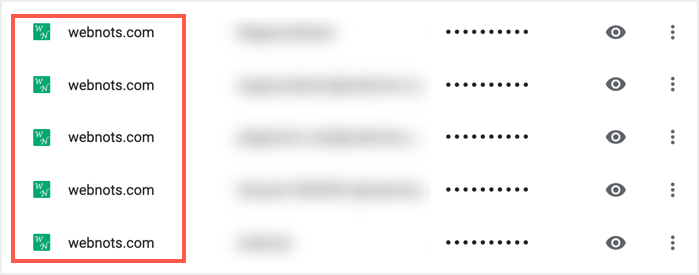
- 当您查看密码管理器时,Chrome 只会显示域名和子域名。 如果您有不同的子目录,则需要将鼠标悬停在上面才能看到完整的 URL。 这在移动应用程序中也是不可能的,因为 Chrome 在点击网站名称时会使用密码。

- 最烦人的部分是,每次您输入两因素身份验证码登录网站时,Chrome 也会显示提示。
- 从隐私的角度来看,如果您没有退出网站,任何人都可以拿走您的手机并点击 Chrome 地址栏中的钥匙图标以查找您的密码。
在 Chrome 中禁用保存密码提示
既然您有足够的理由禁用保存密码提示,请按照以下说明进行操作。
桌面版
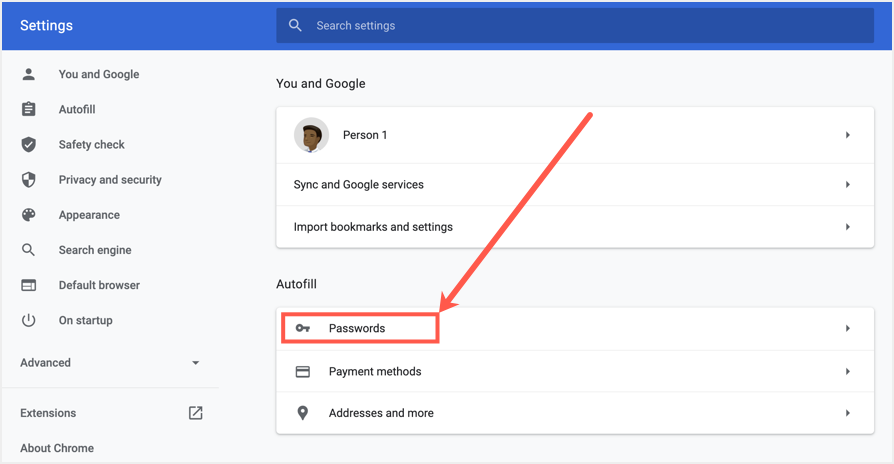
- 启动谷歌浏览器并转到 铬://设置 命令网址。 或者,单击右上角显示“自定义和控制 Google Chrome”的三个点按钮。 从下拉菜单中选择“设置”进入设置页面。
- 单击“自动填充”部分下显示的“密码”选项。

- 这会将您带到 Chrome 密码管理器。 只需关闭显示“提供保存密码”的第一个选项。
- 进行此更改后,Chrome 将永远不会要求您保存密码,也不会在地址栏中显示钥匙图标。
您可以在 Chrome Windows 和 Mac 版本中按照上述说明进行操作。
有关的: 如何在 Firefox 和 Edge 中管理密码?
在移动应用程序中禁用保存密码提示
与桌面版类似,您也可以在 Chrome 移动应用中禁用保存密码提示。 在 Android 或 iOS Chrome 应用程序中按照以下说明进行操作。
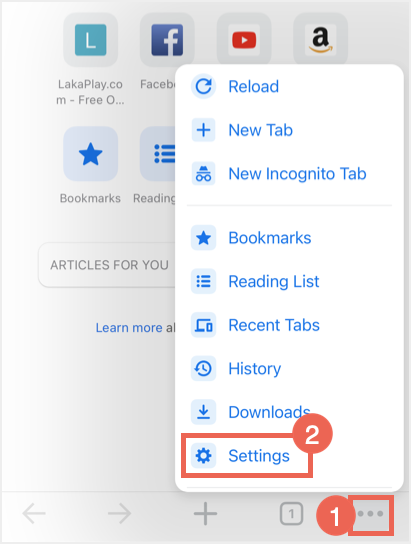
- 打开 Chrome 应用程序,然后点击右下角显示的三个点按钮。
- 从上滑菜单中选择“设置”。

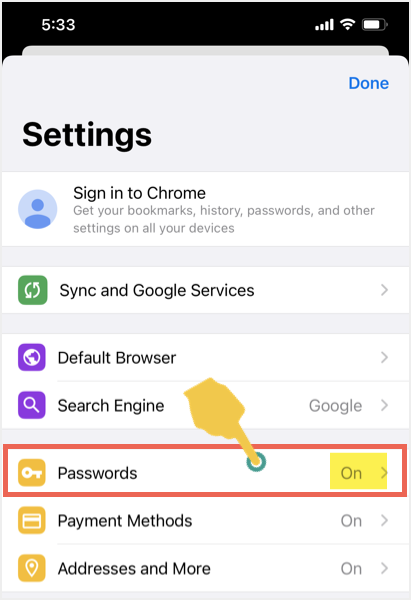
- 在 Chrome 设置页面中,点击默认打开的“密码”选项。

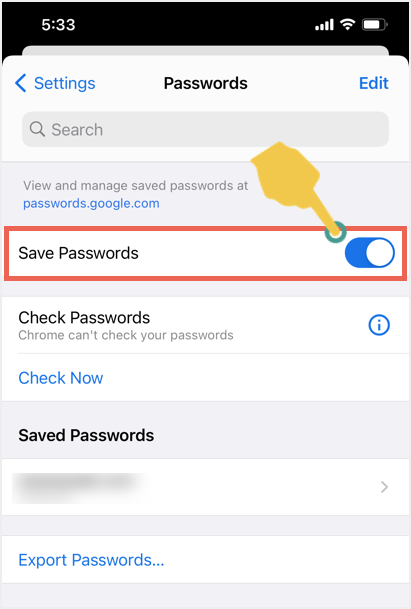
- 现在,点击“保存密码”滑块以禁用它。

- 更改此设置后,Chrome 将不会在您登录网站时显示保存密码提示。
注意 请记住,除了 Chrome 之外,您还可以从其他选项中获得密码建议。 例如在 iPhone 上,当您在“密码”设置中启用“自动填充密码”选项时,您会收到来自 iCloud 钥匙串的建议。 我们不建议禁用此选项,因为此选项用于设备上的所有应用程序。

推荐:最近浏览的产品YITH WooCommerce Recently Viewed Products Premium
[新春采购季]阿里云 服务器2核2G 61元起/年 点这里优惠购买
[新春采购季]腾讯云 云服务器2核2G 61起/年 点这里优惠购买
感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站。

本文为【软件乐园】原创文章
转载请附上原文链接:https://app.qiip.cc/archives/4236
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长删除处理。
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。

共有 0 条评论