如何在 Chrome 中使用开发者工具
如何在 Chrome 中使用开发者工具
Web 浏览器有两个用途。 一方面由普通互联网用户浏览网页,另一方面由开发人员设计有效的应用程序。 Google Chrome 为开发人员提供了内置工具来分析应用程序并解决问题。 当您使用 Google Chrome 时,您可以通过按键盘上的“CTRL + Shift + I”(Windows)或“CMD + opt + I”(Mac)来找到这些工具。 这将打开包含各种工具的开发者控制台。
这些工具可以帮助您解决开发中的大部分问题。 开发人员工具非常有助于快速诊断问题,并有助于加快应用程序开发周期。 让我们跳到您可以了解更多关于如何在 Chrome 浏览器中使用开发人员工具的部分。
推荐:创意多用途WordPress主题Brooklyn
在 Chrome 中使用开发者工具
1.检查网页上的元素
这让我们可以非常轻松地选择网页上的任何元素。 假设您要检查页面的某个部分,但找不到该部分的代码。 您可以做的是按键盘上的“CTRL + Shift + I”打开开发人员工具,然后单击小箭头图标,如下所示。

打开选择工具
现在,您可以进入页面的任何部分,它将突出显示开发人员工具部分中的元素和相应的代码。
2.设备模式
现在,这是一件更酷的事情,当您处理任何项目时,您需要确保您的网页在每台设备上看起来都很好。 这意味着您应该检查您在每台设备上的工作。 Chrome 为您提供了一项功能,可让您查看不同的设备模式以检查您的工作是否响应。 转到开发人员工具并点击选择工具旁边的这个小图标“切换设备工具栏”以打开设备模式。
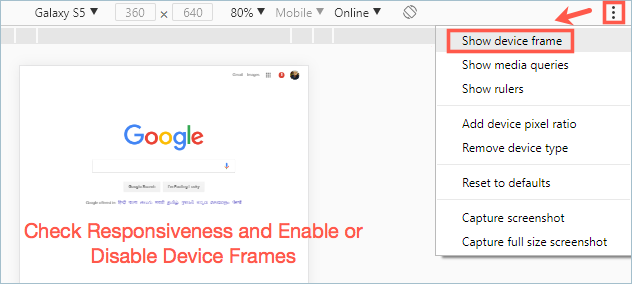
在此面板中,您可以在各种设备上检查您的页面是否响应。 您可以切换纵向或横向模式,还可以根据自己的喜好更改宽度和高度。 您也可以打开框架模式以显示设备框架,方法是转到浏览器页面上的三个点,然后打开“显示设备框架”选项。

检查响应性并启用帧模式
3.元素面板
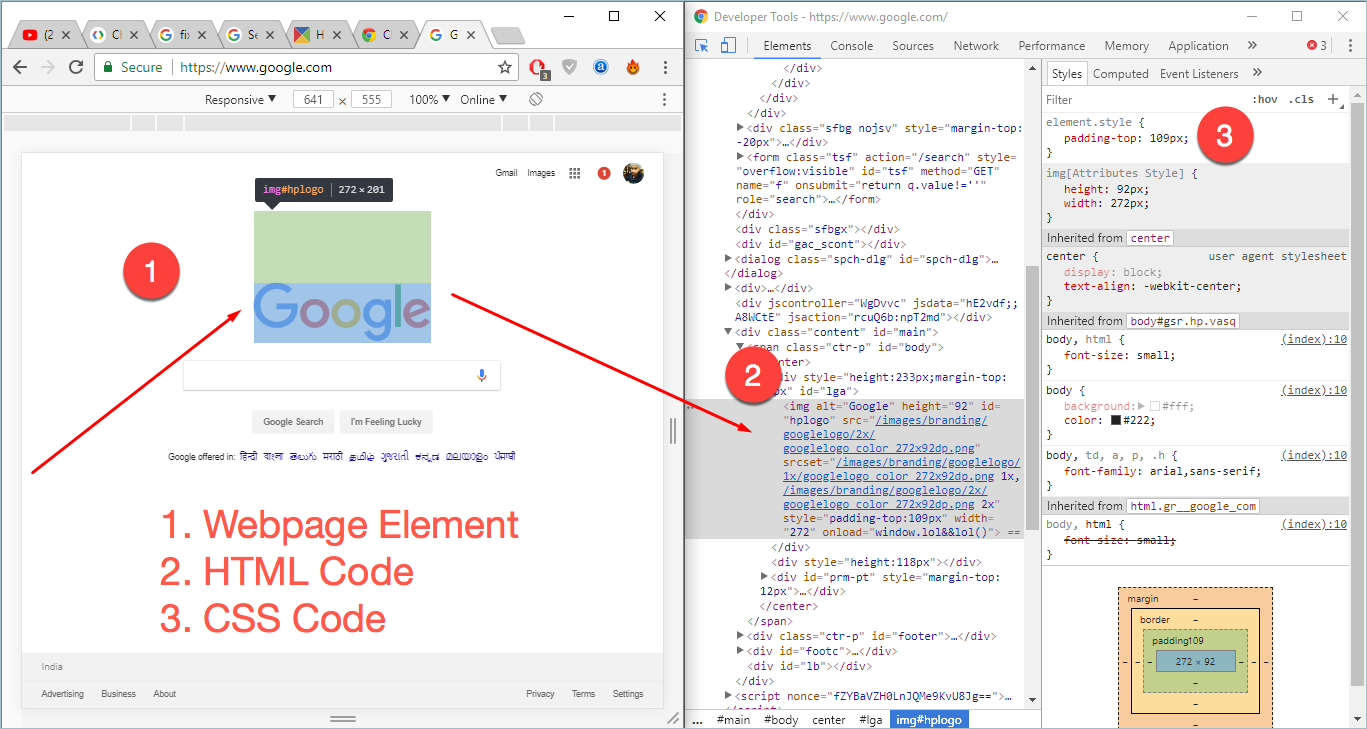
借助此面板,您可以在进行开发时预览任何页面的实时代码更改。 它允许您进行 HTML 和 CSS 代码更改。 假设您想在 Google 主页上查看“Google”图像的尺寸。 只需右键单击它并选择“检查”选项。 在“元素”选项卡下,您可以看到与页面上所选元素对应的 HTML。 在右侧窗格的“样式”选项卡下,您可以查看所选 HTML 元素的 CSS 代码。

在开发者工具中查看代码
您可以编辑 HTML 和 CSS 代码以在浏览器上查看它的实时预览。 如果看起来不错,您可以永久对您的网页进行这些更改。 这有助于节省大量编写代码然后每次测试的时间。 详细了解如何在 Chrome 中查看网页的源代码。
4. 控制台面板
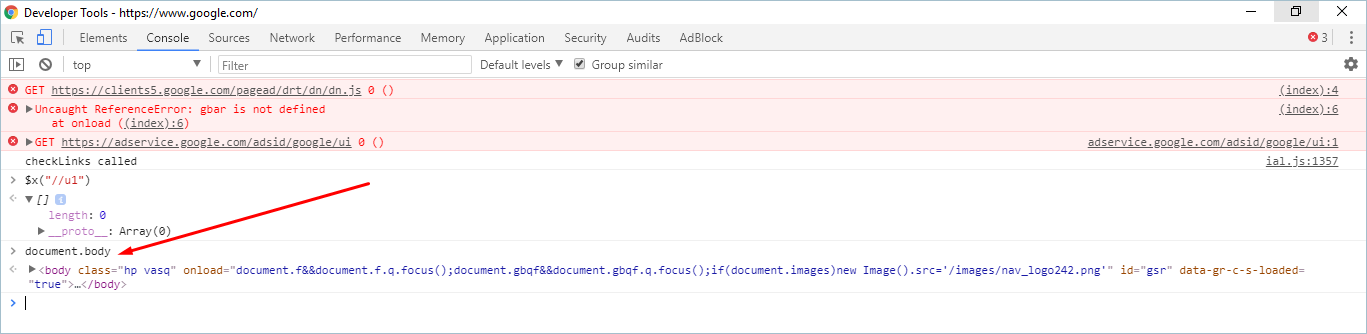
这是为开发过程提供日志诊断信息的 JavaScript 控制台。 在这里您可以编写 JavaScript 命令。 例如,如果你想搜索body标签,你可以输入’document.body’然后回车。 你会得到你的结果。

在控制台中运行命令
5. 来源面板
此面板也称为调试面板。 这就像一个完整的代码编辑器,您可以在其中编写代码并保存它,而不是从一个面板转移到另一个面板。 这在对真实文件进行更改时很有帮助,您无需每次将代码从一个地方复制到另一个地方时都复制粘贴。

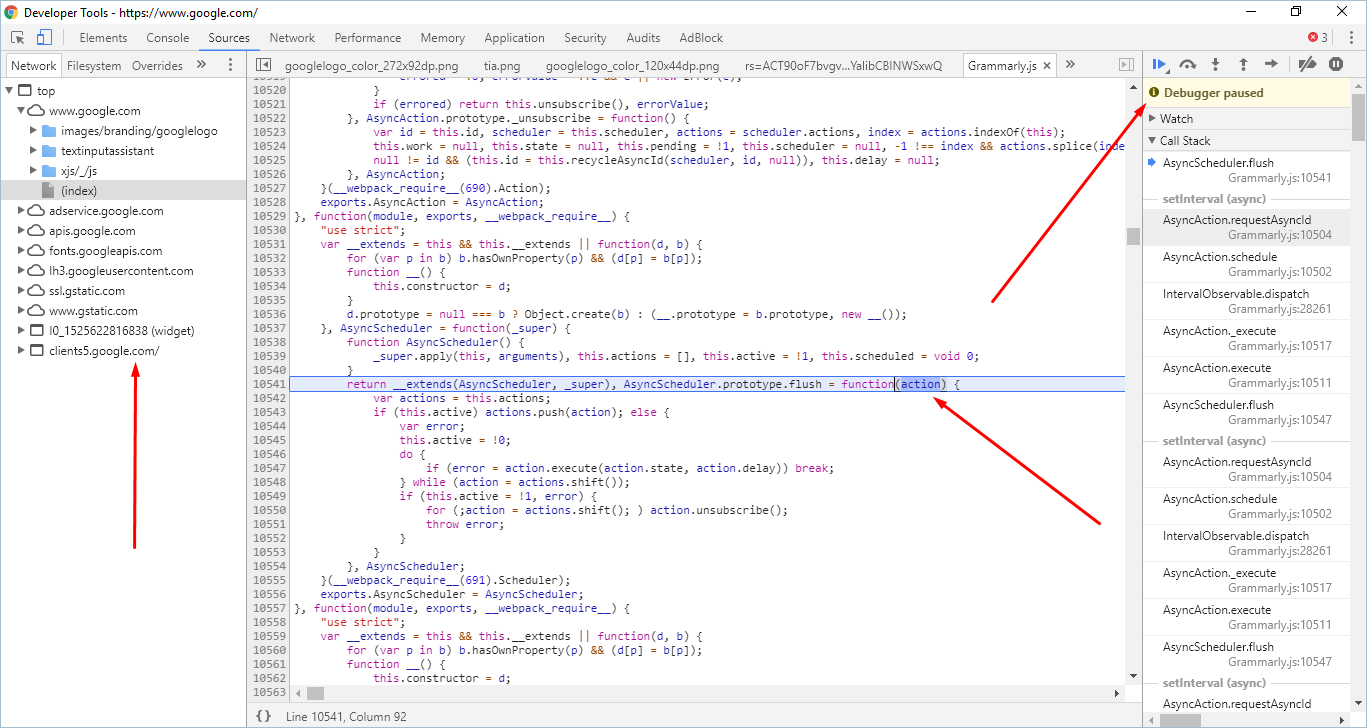
Chrome 开发者工具中的源代码面板
您可以轻松地将源面板中的文件映射到项目源代码。 右侧的调试工具允许我们在您正在工作的页面上运行 JavaScript。 它允许您设置断点,借助它可以轻松调试代码。
6. 网络面板
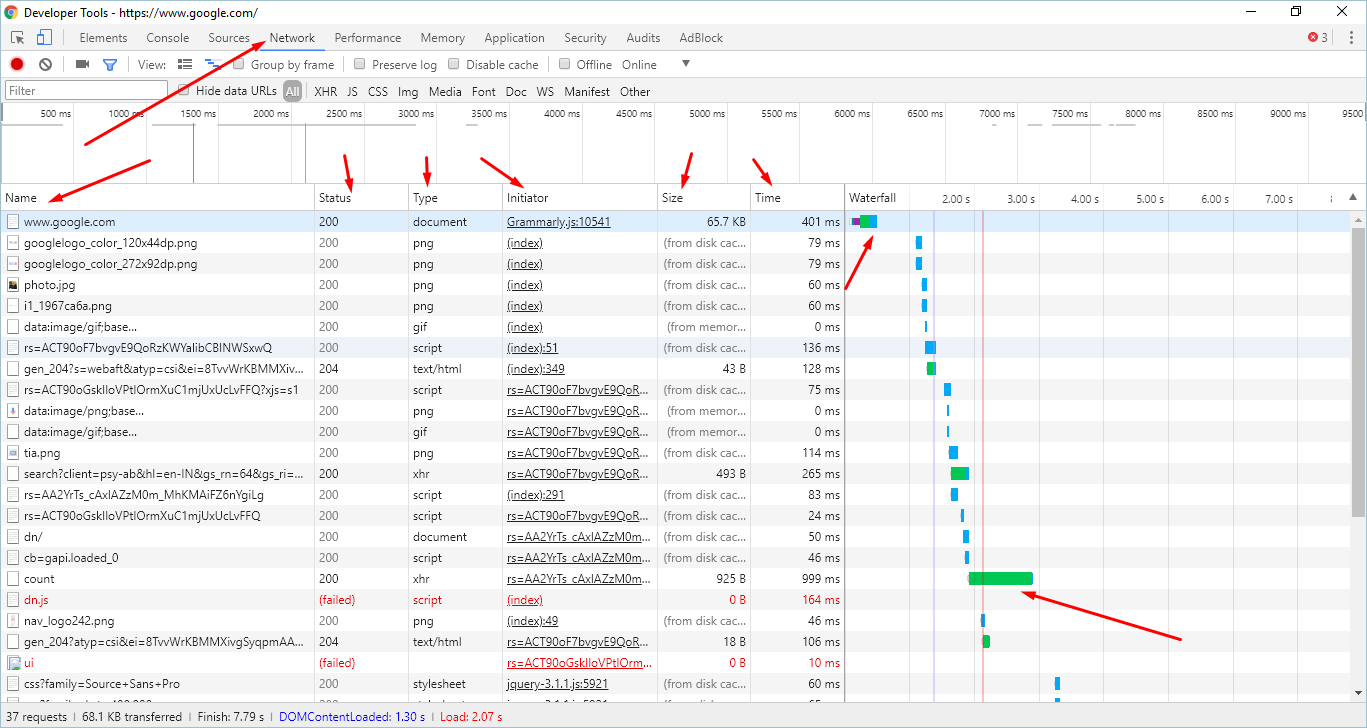
网络面板允许您检查网页的网络状态。 它将向您显示许多状态,例如文件名称、方法、状态、类型、启动器、大小、文件加载时间、开始时间和特定文件的结束时间。
假设您正在处理某个项目,并且想要检查页面的速度。 您需要做的是转到要检查速度的 URL。 按“CTRL + Shift + I”打开开发人员工具并转到“网络”选项卡。 现在,你什么都看不到。 但是当您刷新页面时,您会看到页面的统计信息,如下所示。 这将帮助您分析页面上的哪个元素需要很长时间才能加载,并且您可以优化速度。

Chrome 开发者工具中的网络状态
7. 性能面板
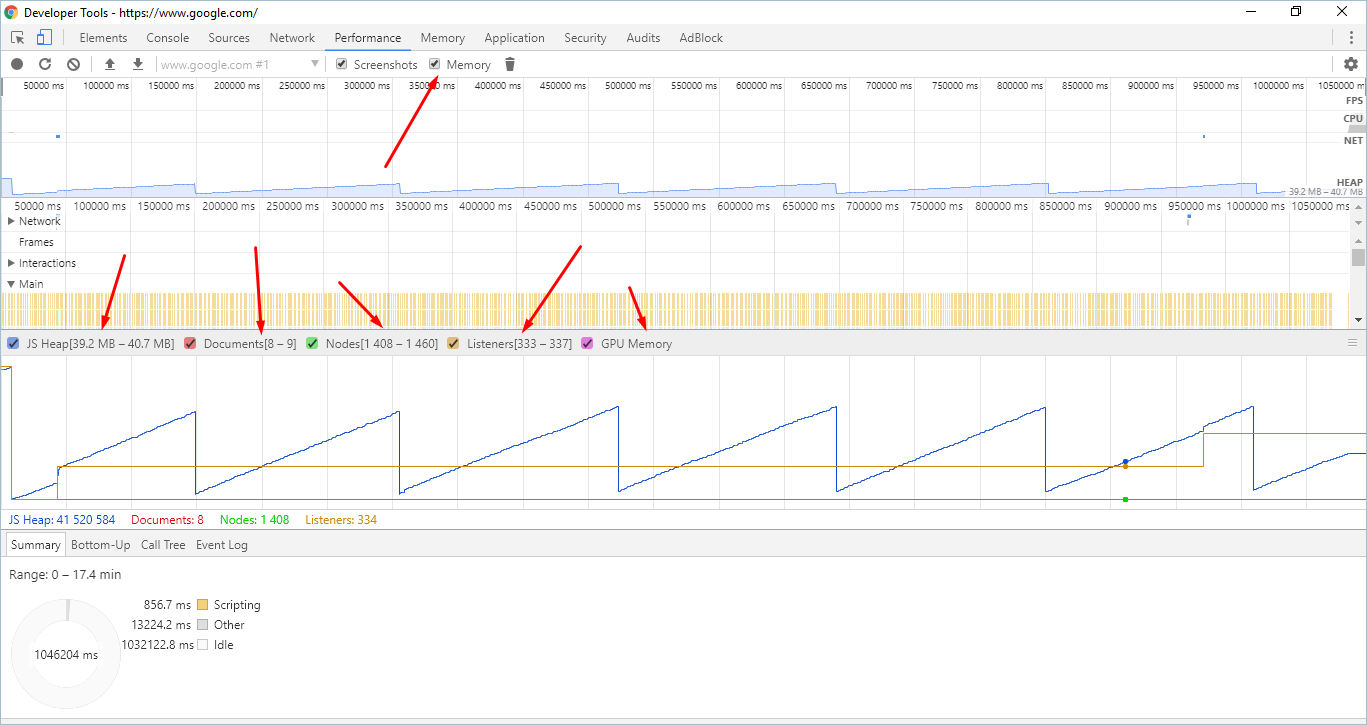
该面板将帮助您监控网页的性能,并在录制选项结束时向您展示整个加载、脚本、渲染和绘画内容。 打开您要执行此操作的网页,然后转到开发人员工具中的“性能”选项卡。
现在,单击录制按钮并开始录制,这将继续录制。 完成后,您可以从顶部检查内存。 它将为您提供 JavaScript 大小、文档数量、节点等。

Chrome 开发者工具中的性能结果
8.内存面板
该面板与性能选项卡的功能几乎相同。 您可以拍摄快照,它会显示用于该页面的所有内存。 您可以通过转到“内存”面板并按“拍摄快照”按钮来执行此操作。 这将显示每个对象消耗的内存。
9. 应用面板
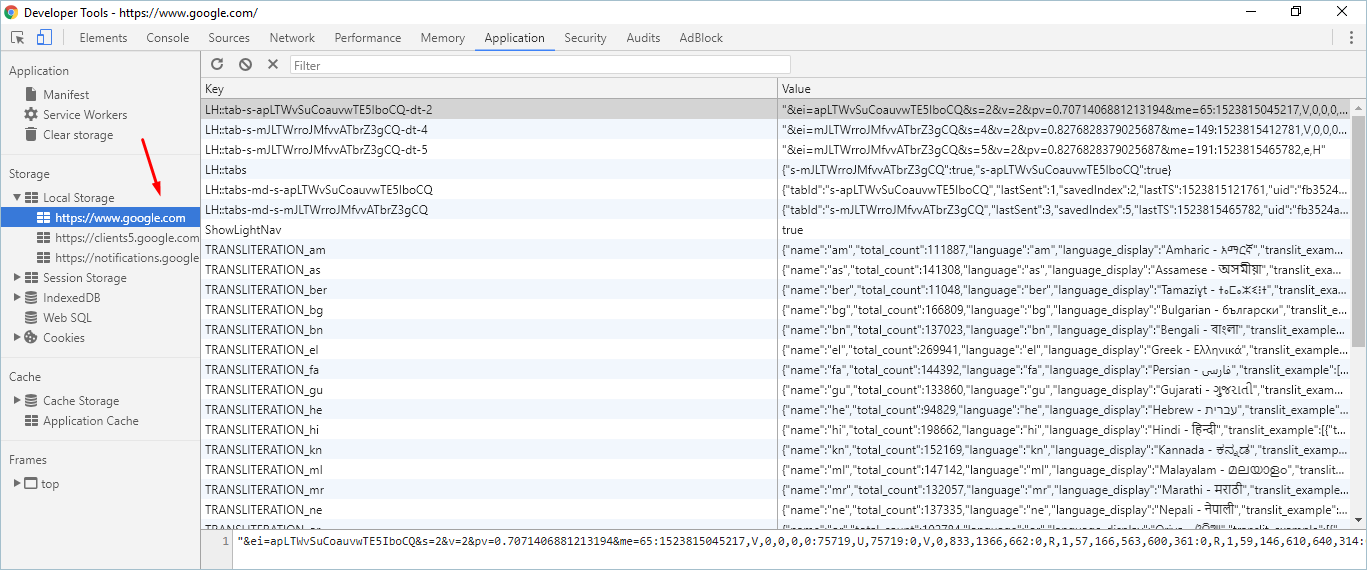
此面板将向您显示您的网页已使用的本地存储,它将在一个地方向您显示所有加载的资源。 Web SQL 数据库、cookies、字体和样式表将完全就位。 借助此面板,您可以调试 Web 应用程序,轻松管理存储,还可以清除缓存,检查和删除 cookie 也是其中的一部分。
转到开发人员工具,打开“应用程序”选项卡。 检查本地存储,从项目中删除或刷新文件。 您还可以通过选择“全部清除”选项来清除所有 cookie,如下所示。

应用程序的本地存储
10. 安全面板
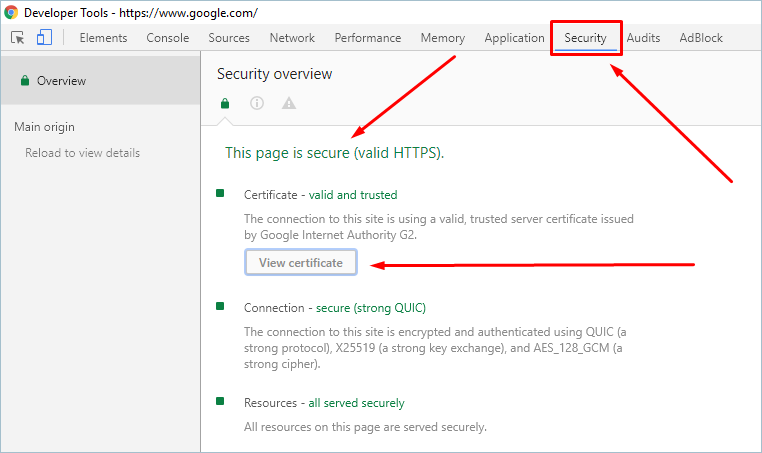
此面板将向您展示您的网页的安全性,或者如果有任何错误,它会通知您。 假设您正在开发一个网站并确保该网站的安全。 但是由于某种原因,SSL 证书无效,或者在配置 SSL 时出现了一些问题。 此面板将让您知道需要修复的内容并显示 SSL (HTTPS) 或非 SSL (HTTP) 的状态。 换句话说,安全或不安全。

Chrome 开发者工具中的安全面板
11. 审计小组
在此面板中,您可以检查性能、Web 开发、SEO 等要遵循的最佳实践。转到开发人员工具并访问“审核”选项卡。 单击“执行审核”并在网页上运行审核。 Chrome 会使用 lighthouse 扩展来审核网页,审核后会显示审核的结果。

在 Chrome 中运行的 Lighthouse 审计
开发者工具设置
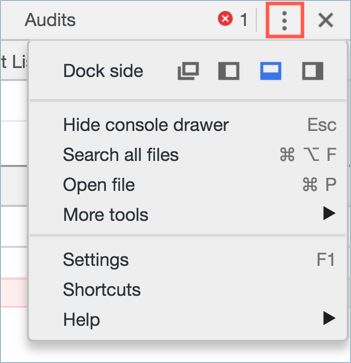
除了可以从菜单访问的浏览器设置外,还有许多仅适用于开发人员工具控制台的特殊设置。 单击开发者工具右上角的三个点按钮,可以找到许多自定义选项。 例如,您可以在开发人员工具打开时更改 Dock 的位置并禁用缓存。

在 Chrome 中自定义开发者工具控制台
结论
Chrome 中的开发人员工具允许您解决网页上发生的任何类型的错误,它还可以帮助开发人员构建一个响应迅速且兼容的应用程序,可以在所有设备上顺利运行。 您可以通过分析您最喜欢的网页来玩耍和学习 Web 开发的基础知识。
推荐:产品过滤器插件YITH WooCommerce Ajax Product Filter
[新春采购季]阿里云 服务器2核2G 61元起/年 点这里优惠购买
[新春采购季]腾讯云 云服务器2核2G 61起/年 点这里优惠购买
感谢您的来访,获取更多精彩文章请Ctrl+D收藏本站。

本文为【软件乐园】原创文章
转载请附上原文链接:https://app.qiip.cc/archives/3130
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长删除处理。
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。

共有 0 条评论